昨天介紹了 React 的特色與元件化開發的特色,也使用 create-react-app 建構了我們的第一個 React 程式專案,今天將延續昨日 CRA 建立的專案做專案架構的介紹與 JSX 語法的講解,如果沒有跟上的朋友可以參考DAY2連結 ,第三天開始囉!
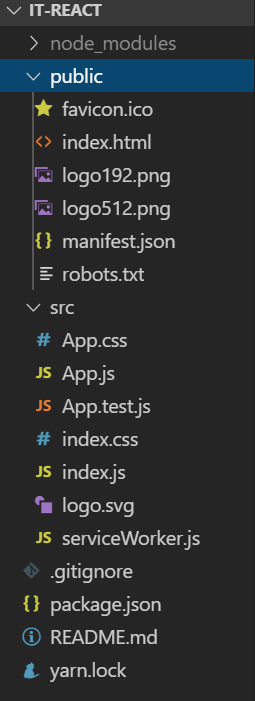
昨天使用 CRA 建立的專案架構長這樣:
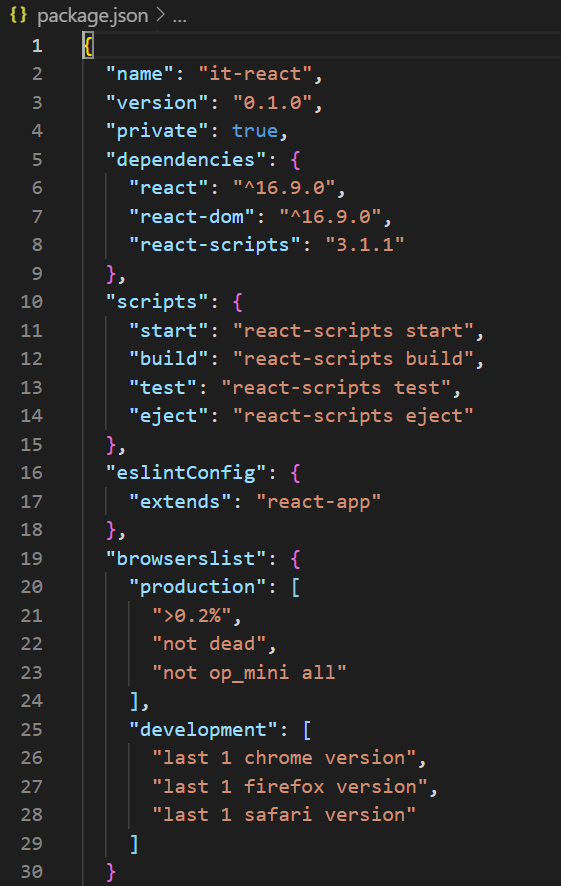
這邊可以看出 create-react-app 幫我們建立了非常多東西,首先我們來看 package.json 這個檔案
package.json可以說是專案的設定檔,可以設定很多客製化的指令。在dependencies中是專案中安裝的套件,可以看到CRA幫我們安裝了 React、ReactDOM與react-scripts,而scripts中則是設定了可以在終端機中輸入的指令,這也是為什麼我們在上篇中輸入 npm start可以將網頁跑起來的原因了,實際上當我們輸入npm start後,真正執行的是react-scripts start這個在package.json檔中設定的指令,而這個指令背後其實幫我們做了轉譯語法等工作,不是我們要討論的範圍,我們就先大方接受create-react-app帶給我們的方便吧。
再來回到專案看到public這個資料夾,這個資料夾底下存放著一個index.html檔,而他也是整個React專案唯一的一個HTML檔。不同於以往開發我們需要建置無數個HTML檔,前篇中有介紹,React是由JS渲染出HTML的,因此我們只會有一個HTML進入點,而這個index.html則負責建構最基本的DOM元素讓React操作,也負責引入經過打包後的CSS檔或JS檔。
public資料夾也負責存放一些靜態檔案,例如打包後的JS檔、CSS檔、圖片、icon等都會放到這個資料夾中。再來有個叫manifest.json的檔案則是有關PWA的設定檔,create-react-app現在已支援部分的PWA,但這不在我們的討論範圍,所以也就跳過囉。
終於要進入重頭戲 src 資料夾了,我們將著重於 App.js與index.js這兩個檔案做介紹。
(註: serviceWorker.js也是有關於PWA的檔案,也不在我們的討論範圍中。)
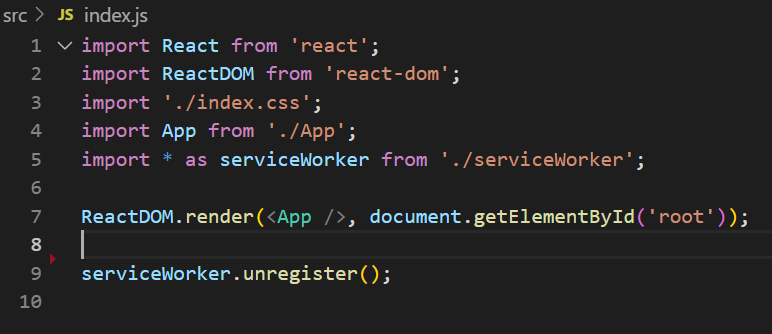
首先來看index.js
第1至5行是引入模組的ES6語法,CRA已經幫我們做好語法轉譯,所以可以放心使用ES6喔。
前篇有說過,我們開發React會是由小元件(component)建構成大元件,而index.js的工作就是負責渲染我們所建構的最大的元件(也就是包住所有小元件的component)至頁面上。
ReactDOM.render(<App />, document.getElementById('root'));
這行程式碼的意思為: "將App這個component渲染至DOM中id為root的地方"
這時我們打開 public 資料夾中的 index.html檔,可以看見其中一行:
沒錯,這就是我們React程式的進入點。
而App component又是哪裡來的呢?
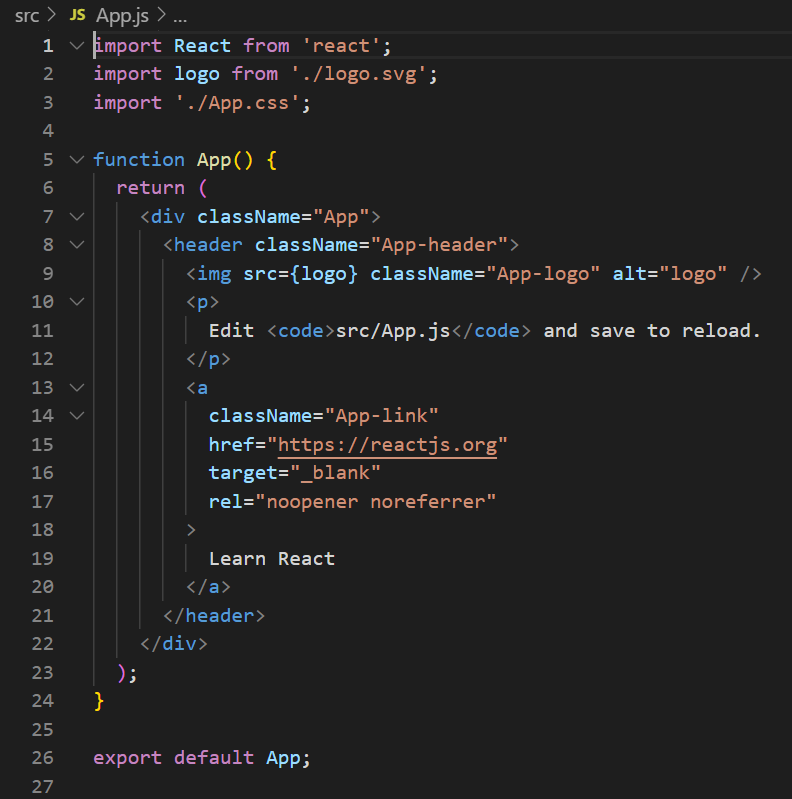
從上面 import App from './App這行可以知道App這個component是由同階層的App.js中引入的,因此我們看向 App.js:

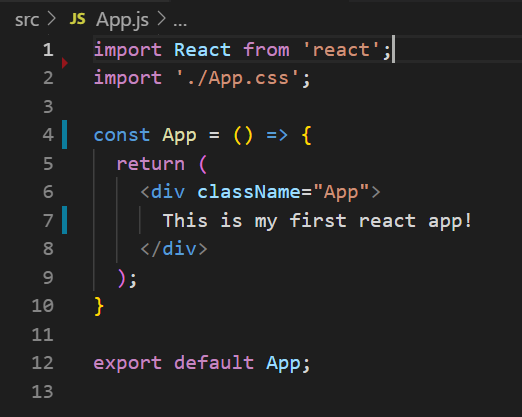
再把程式碼改成以下這樣:

這樣乾淨舒爽許多了,在React中,建構一個component可以是一個class或是function的形式,之後會再有篇章比較class-based與functional component的差別,這邊我們將以function作教學。個人喜歡箭頭函式所以不會以function關鍵字建立函式,不熟悉語法的朋友再複習一下JS囉~
上圖程式可以簡單分為三段
因為這篇文章過長了所以JSX會放到明天講,這時候我們再跑npm start,看看網頁變成了什麼樣子。

沒想到進度跟內容深淺真的有點難拿捏,想講的讓所有人能聽懂卻又怕講得太過瑣碎,這幾天有空好好先把之後天數的進度規劃好,希望可以有完整的呈現,明天見囉!
※更新
自己找時間列了一下未來20幾天的分享主題,有興趣的話記得關注喔!
Day4 JSX && virtual DOM
Day5 Stat && useState
Day6 Child Component && Props
Day7 propsTypes
Day8 class component 與 functional component 差別
Day9 class component lifecycle
Day10 React hooks - useEffect
Day11 CSS && Inline Style
Day12 Conditional render
Day13 Event in React
Day14 React Forms
Day15 React-router
Day16 Redux概念
Day17 Redux實作(theme)-hooks way
Day18 React hooks - useReducer
Day19 React hooks - context API
Day20 React 渲染機制
Day21 React hooks - React.memo useMemo 效能優化
Day22 Lazy loading && Code splitting
Day23 專案實作
Day24 專案實作
Day25 專案實作
Day26 專案實作
Day27 專案實作
Day28 useRef
Day29 custom hook
Day30 基礎之後
